侍エンジニア塾のレッスン内容ってどんな感じ?
と気になっているあなたに、第3週目のレッスン内容を報告します。
- ホームページコーディング
- デベロッパーツール の使い方
- 次回までの課題の確認
読み終えたら、オンラインレッスンがどんな感じで行われているのかイメージすることができますよ。
ホームページコーディングの課題
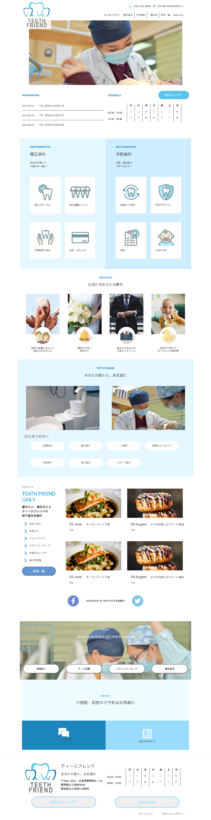
まずは、課題として出されたサイトの完成形をご覧ください。

初心者の方からしたら、結構なボリュームに感じるかもしれません。
ただ、このホームページ、自分1人で0から作ったわけではありません。
HTMLの素材は全てインストラクターが用意してくれていて、僕はcssのみをコーディングしたのです。
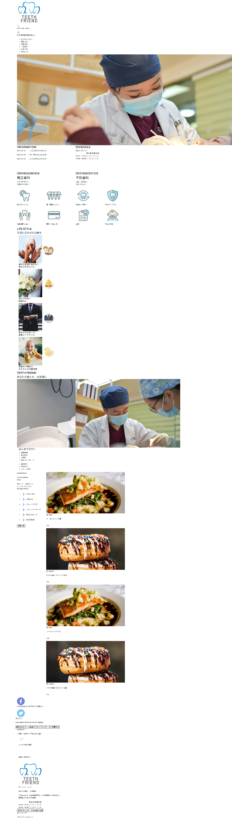
CSSでコーディングする前の素材は以下のような感じです。
HTMLだけの素材

全て縦並びですよね。文字や写真の大きさもバラバラ。これらを、装飾してHPの見た目を整えるのがCSSの役目です。
第3週目レッスンは、この課題をクリアするために必要なデベロッパーツール の使い方をインストラクターから教えてもらいました。
HTMLの素材をもとに、cssでコーディングする課題が出された。
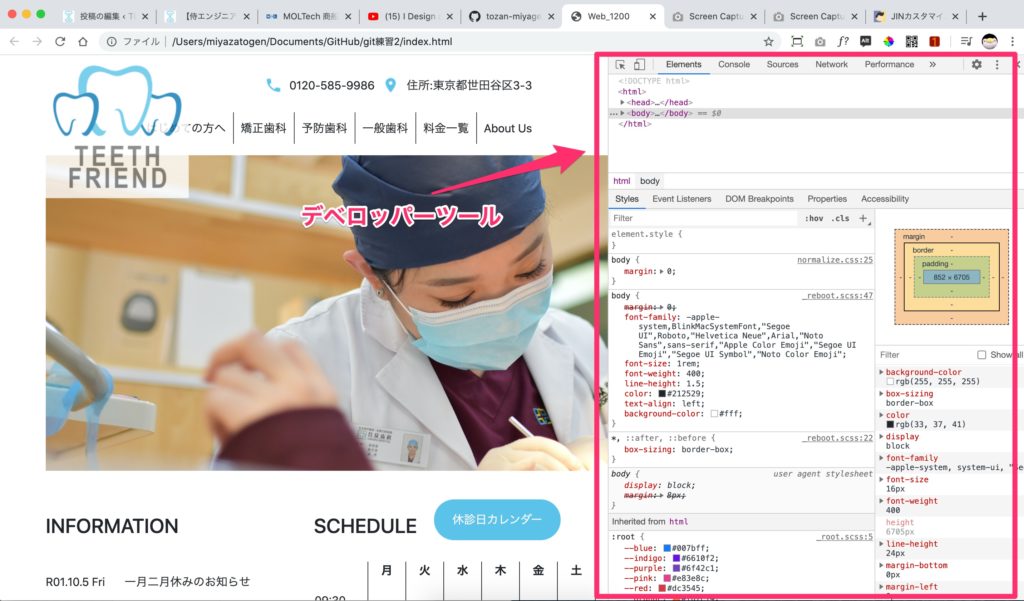
デベロッパーツール
出された課題をさあ自力でやりなさい。ではスクールの意味がありません。
インストラクターが、どのようにしたら、課題のホームページを作れるのかを教えてくれました。
デベロッパーツールとは?
Google Chromeに標準で搭載されているツールで、WebサイトのHTML構成内容などを確認できます。

PC画面で右クリック→検証を選択すると出てきます。
簡単にいうと、今見ているページが、どのようなコードで書かれているのかを確認することができるのです。
詳しくはこちらのサイトから。
現役エンジニアのアドバイスが有益
僕は、デベロッパーツールの存在は知っていたのですが、上手く使いこなすことができませんでした。
でも、インストラクターがどのようにこのツールを活用すれば良いのかを教えてくれたので、ホームページがどのようなコードで構成されているのかがわかりました。
課題解決に必要な技術を、インストラクターが教えてくれた。
90分はあっという間でした。インストラクターと一緒にできたのは、課題のヘッダー部分のみです。

レッスン時間90分で教えてもらえるのには、限界がある。
それでも十分でした。なぜなら、「やり方」がわかったので、あとは自分の力でできそうだという見通しが立ったのです。
次回までの課題
残りのページのコーディング
90分でできなかったところを完成させるというのが、4週目に向けての課題でした。
つまづいたらいつでも質問していい
90分のオンラインレッスン以外は、質問がし放題です。今回のホームページ作成課題でつまづいたところを質問したら、以下のような返事が来ました。
僕の質問

インストラクターの回答

レッスン以外でも、質問はできる。
まとめ
いかがでしたか?オンラインレッスンのイメージはできましたか?
- CSSのみをコーディングする課題が出される
- 課題を解決するツールを使ってレッスン
- レッスン以外は自力。質問はいつでもできる
侍エンジニア塾の気になっていることが、少しでもクリアになってくれたら幸いです。
関連記事