この記事では、侍エンジニア塾での「デザインカンプ制作過程」をまとめています。
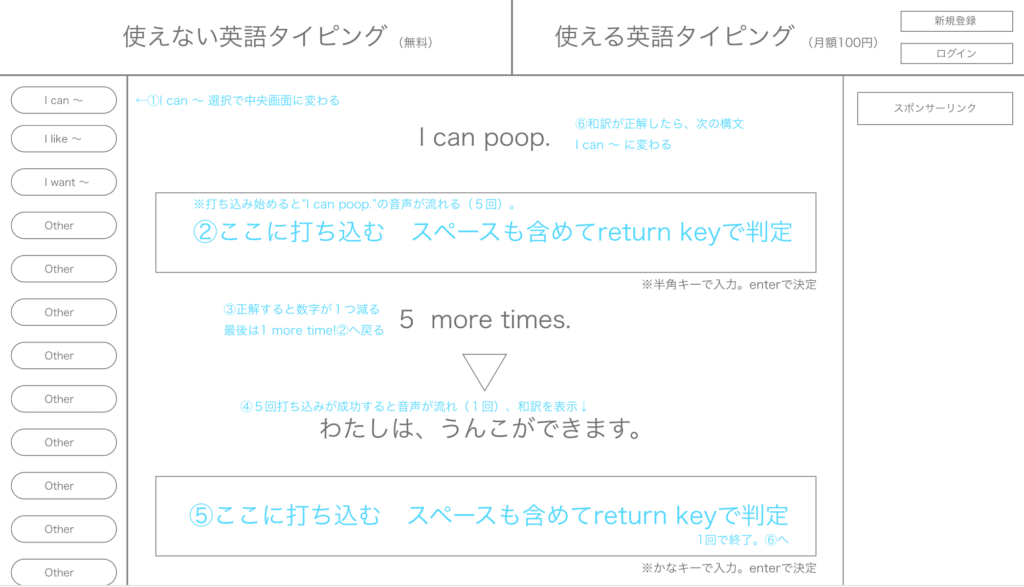
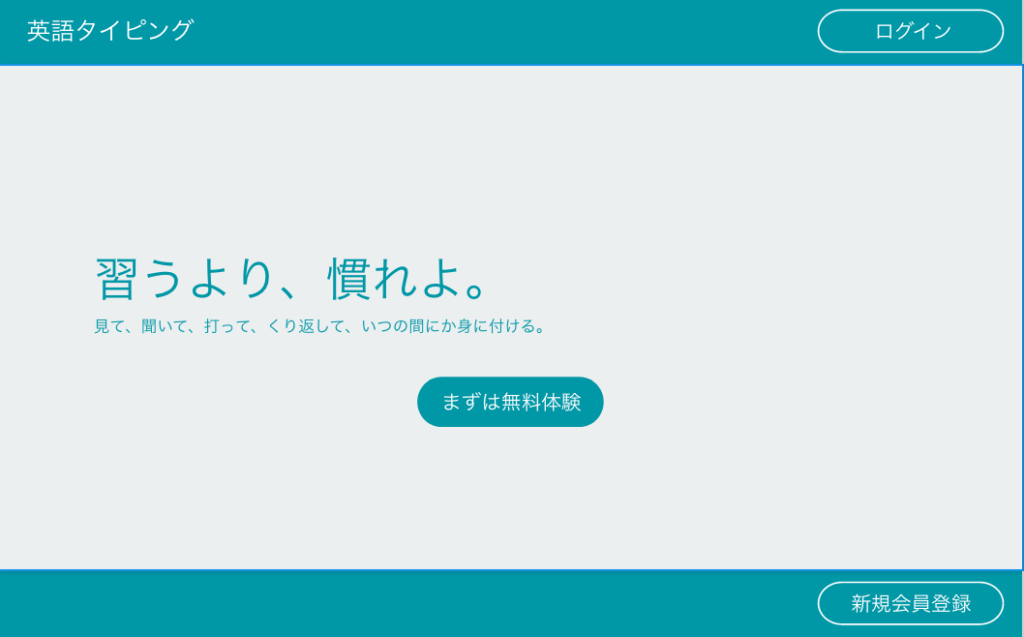
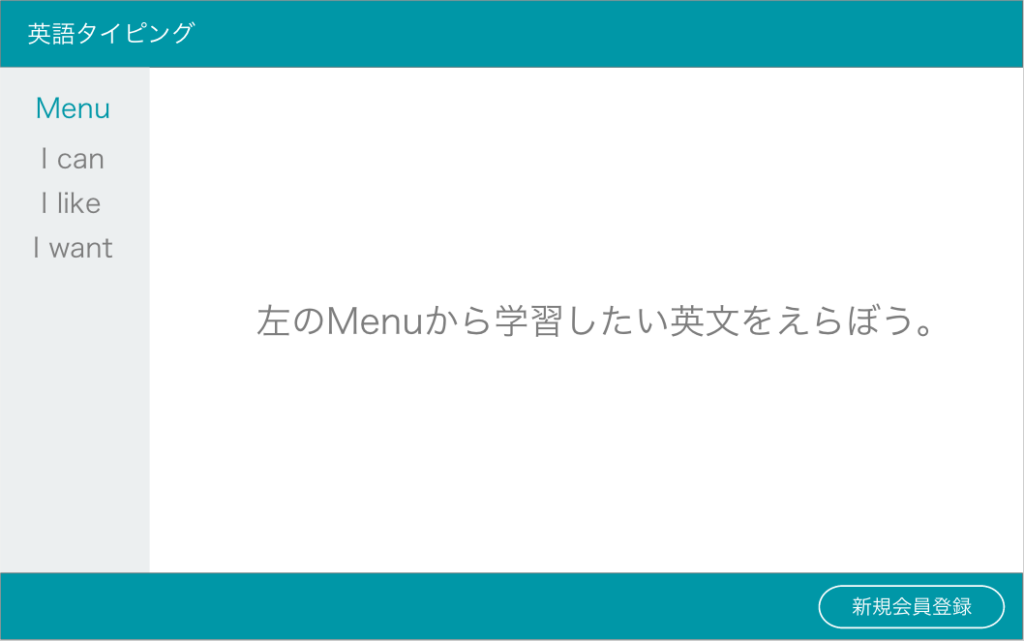
初めてのデザイン

上記が、初めて作ったデザインカンプです。まずは、インストラクターの力を借りずに作成しました。
XDを使うのは初めてだったので、8時間くらいかかりました。Wordの図形描画とかと同じような感覚なので、慣れればそれほど時間がかからずに操作することができます。
インストラクターのアドバイス
侍エンジニア塾のオンラインレッスンは週1度ですが、質問はいつでもチャットでできるので、できあがった画面設計をすぐに提出しました。
すると、以下のようなアドバイスが24時間以内に返ってきました。
- 1-I can 選択で中央画面に変わるとありますが,中央画面に変わった画面が必要です
- これは戦略ですが、スポンサーリンクはるなら、月額100円はおかしいと思います
まずは無料で使ってもらうのが良いと思います - https://material.io/componentsこちらを参考に、きれいなボタンや入力窓きちんとマテリアルデザインにしましょう
- 左に選択肢がありますが、それは数が決まっているのでしょうか?
たくさんあるとしたら、スクロールが必要です。検索はないのでしょうか? - 新規登録画面が必要です
- 5more times は同じ場所に打ち込むのでしょうか?
それとも、下に4つ入力窓が出るのでしょうか?
I can 選択で中央画面に変わるとありますが,中央画面に変わった画面が必要です - 左に選択肢がありますが、それは数が決まっているのでしょうか?
たくさんあるとしたら、スクロールが必要です。検索はないのでしょうか?
こんなにたくさんのご指摘をいただきました!
誰が見てもわかるような画面設計
最初に僕が作ったデザインカンプは、一言で言うと「どんな動きをするがわからない」のです。
- ボタンを押したらどうなるの?
- 画面は移動しないの?
- どこに何を打ち込むの?
インストラクターの助言は、誰が見てもどんなアプリかわかるように設計することです。
インストラクターが指摘したことをもとに、再度デザインを見直しました。
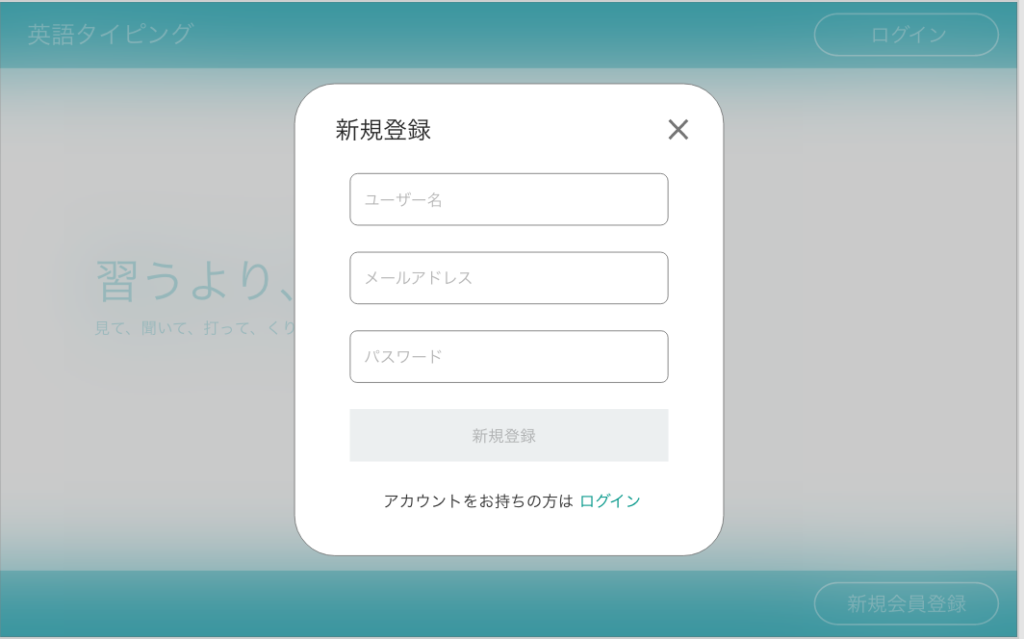
2回目のデザイン




他にもまだ作成した画面は10枚ほどありますが割愛します。
ポイント
誰が見てもどんなアプリかわかるようなデザイン設計が大事
まだ足りないところは、レッスンで補充
とにかく画面設計を頑張った1週間でした。
それでもまだ、僕の画面設計の説明では足りないところがあるので、2週目のレッスンで直にアドバイスをもらいながら直していきました。
画面共有で直接アドバイス
skypeには、ビデオ通話だけではなく、一方のパソコン画面を相手と共有する機能もあるので、僕のデザインカンプ (XD)を実際に操作しながら、画面設計を修正することができました。
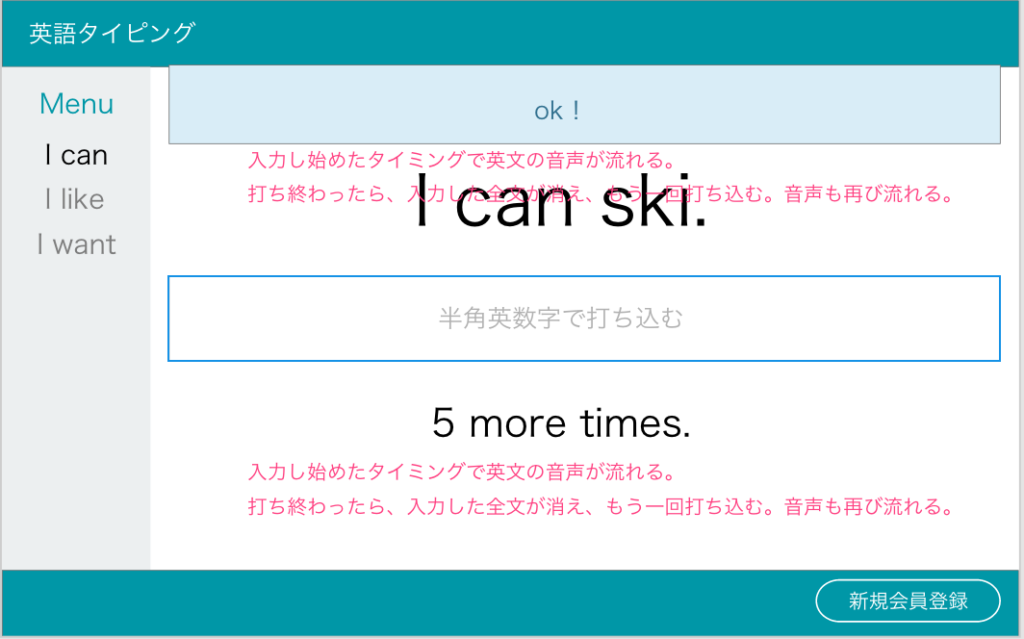
UI(ユーザーインターフェース)を意識する。
詳しい説明を書かなくても、直感で操作ができるように画面設計を意識しながら、デザインを変えていきました。

上記のように、とにかく詳しく説明を書くことを教えていただきました。
そして、僕が思いついていなかった「アラートを出す」という挙動もつけた方がユーザーがわかりやすいということでその機能も追加することにしました。
このように、メールとのやり取りだけで学習を進められる部分と、直接インストラクターのレクチャーを受けながら学習する部分を分けることで、学習の効率を良くしていきました。
ポイント
デザイン設計画面に、アプリの挙動を書き込む
デザインを見直す
3週目に向けての課題は、デザインの基礎を学び、「アプリのLPをつくる」ことになりました。
インストラクターいわく、「デザインがしっかりできていると、面接に有利」とのこと。
以下のようなツールを教えてくれました。
デザインするために使えるツール
基礎の本

7日間でマスターするレイアウト基礎講座 (DESIGN BEGINNER SERIES)
非常に読みやすい本です。創刊したのはずいぶん前ですが、基礎は変わらないのですね。
デザインにおける黄金比の記事
デザインを美しくする「黄金比」について理解しよう!(身の回りにある黄金比)
相性の良い色彩を選べるサイト
無料で使える写真サイト
ポイント
デザインには、理論がある
まとめ
今回のレッスン総括
- デザイン設計が大事
- UIを意識する
- デザインに理論を
Web制作もWebサービス開発も、デザイン設計が大事であることをご理解いただけたでしょうか?
ぜひ、皆さんも上記の3つを意識してデザインを制作してみてください。
XDは、とにかく使っていけば慣れていきます!
関連記事